
SWELLでお問い合わせフォームを
作りたいけどやり方がわからない…
この記事ではSWELLでのお問い合わせフォームの作リ方から、お問い合わせフォームへのリンクをヘッダーメニューに追加する方法を解説します。
目次
お問い合わせフォームの作り方


プラグインをインストールする
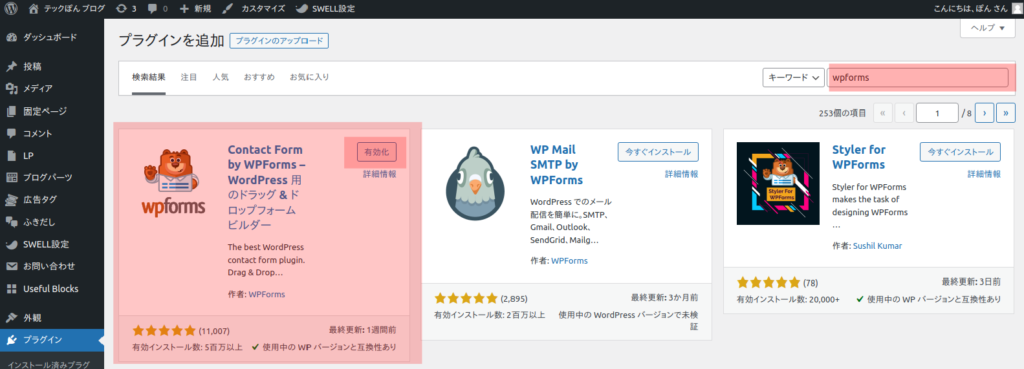
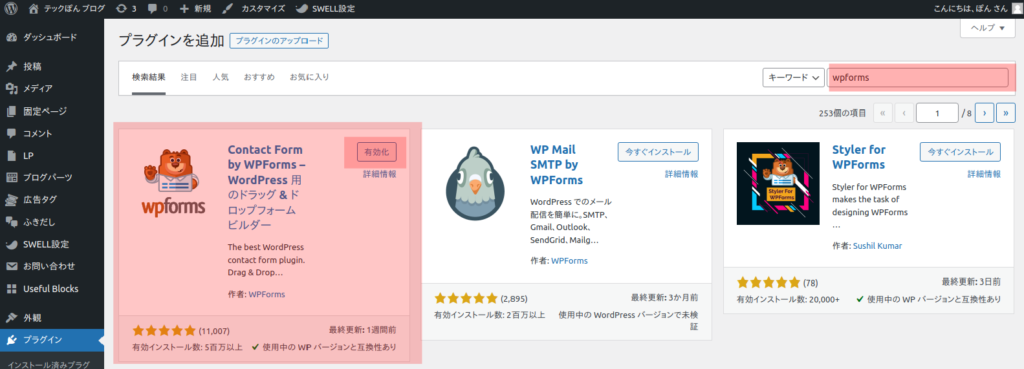
- 検索キーワードに「wpforms」と入力します。
- 赤枠のプラグインの「今すぐインストール」をクリックしてインストールします。
- インストール完了後、「有効化」をクリックしてプラグインを利用できる状態にします。


WPForms でフォームを作成する
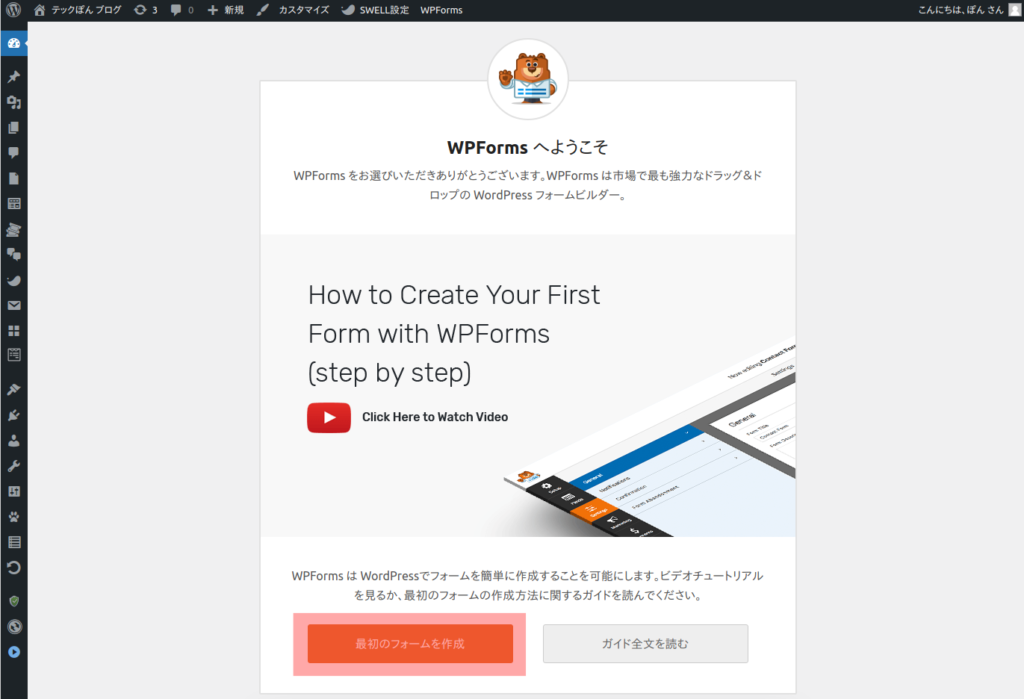
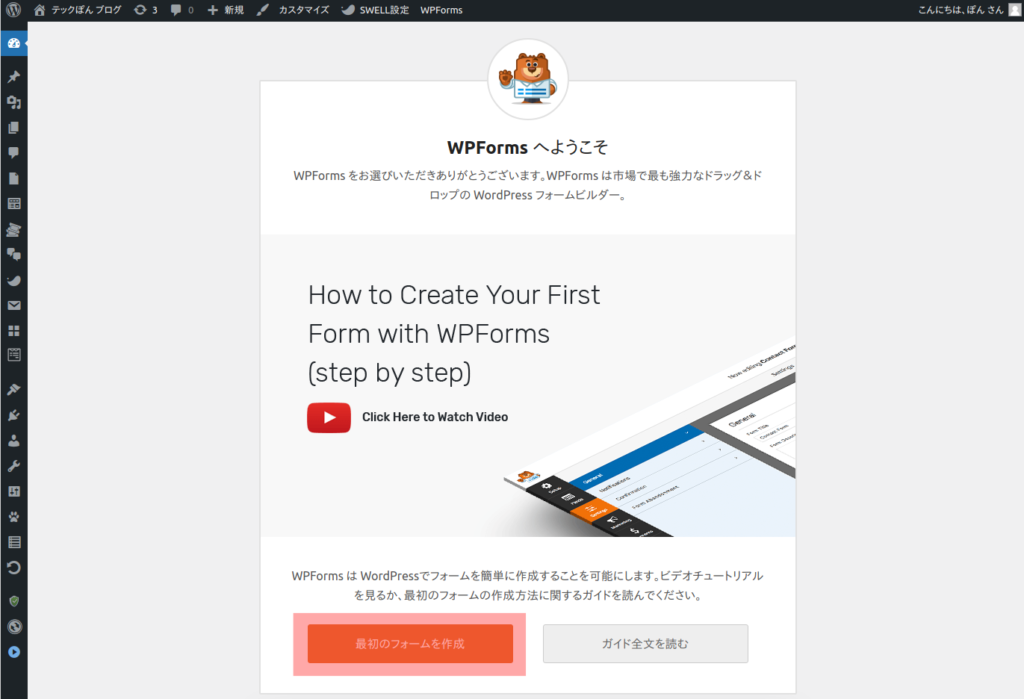
プラグインをインストールして有効化すると、以下の画面が表示されます。


「最初のフォームを作成」をクリックします。


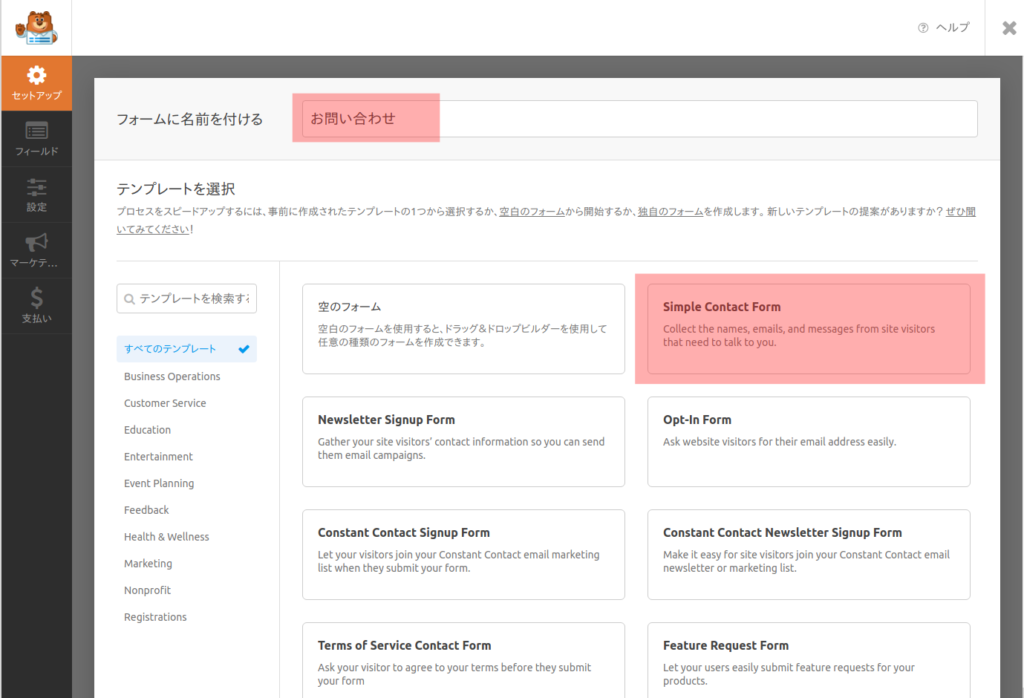
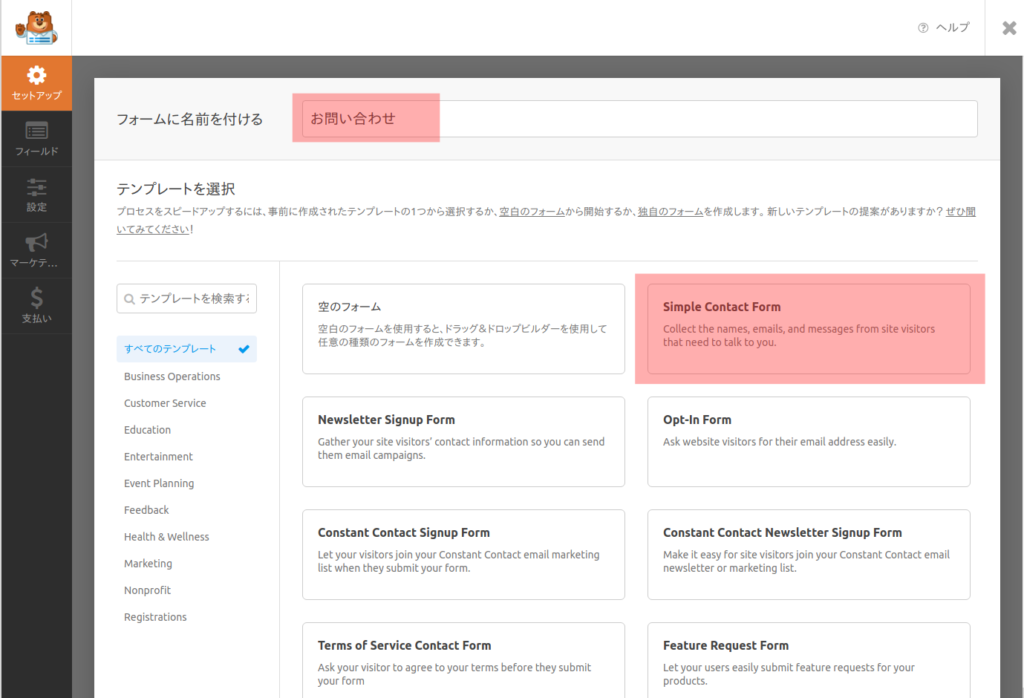
- フォーム名に「お問い合わせ」と入力します。
- 次に、Simple Contact Form(簡単なお問い合わせ)をクリックします。(なぜか日本語翻訳が中途半端になっていました…)
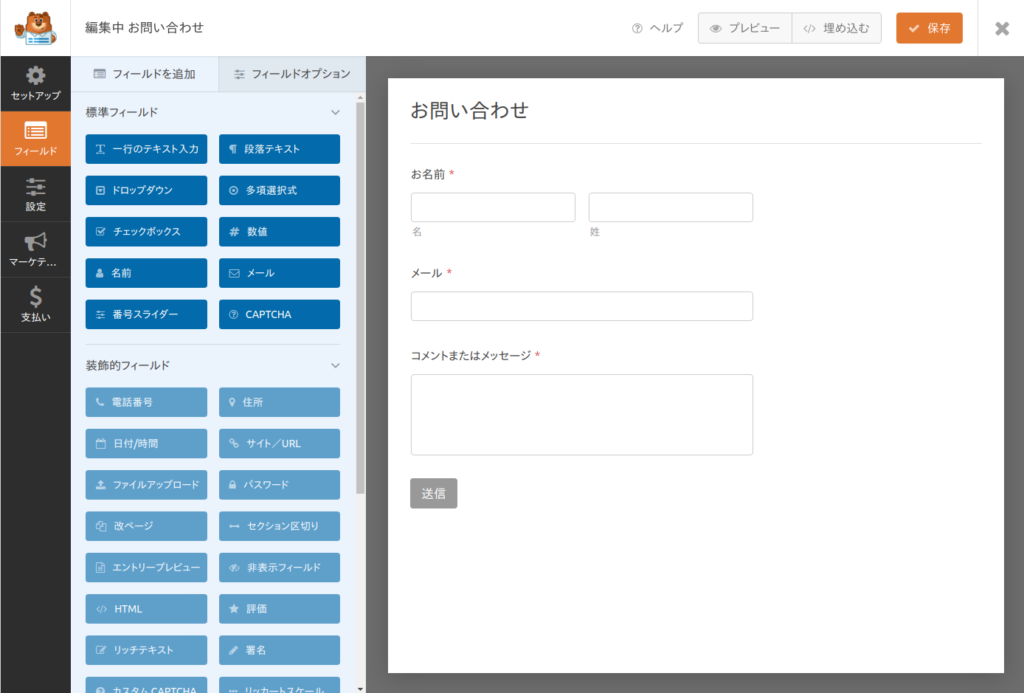
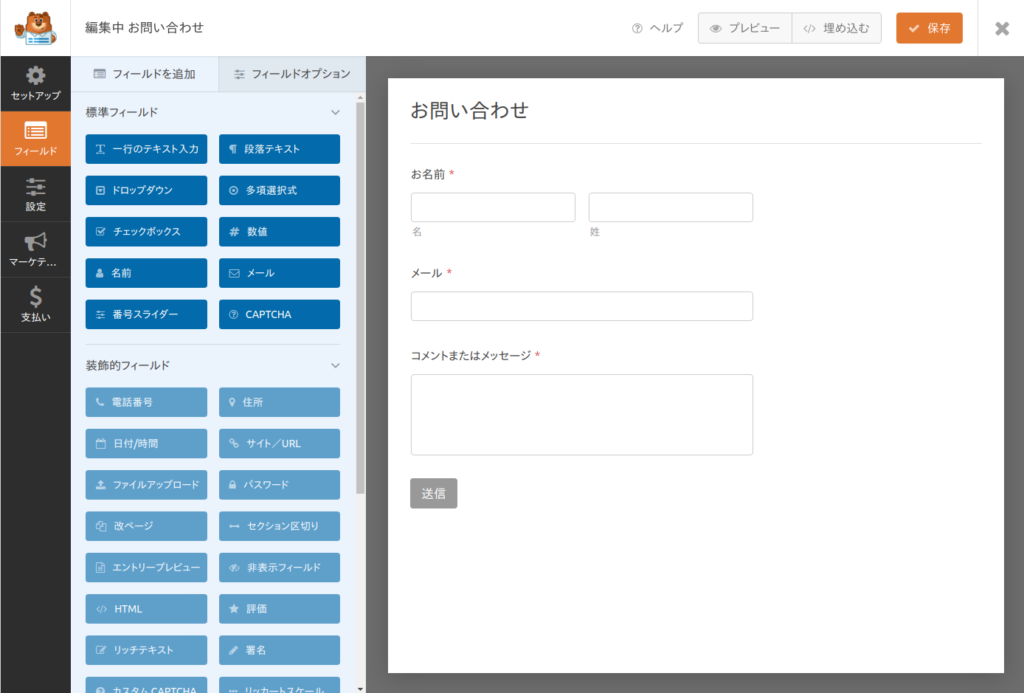
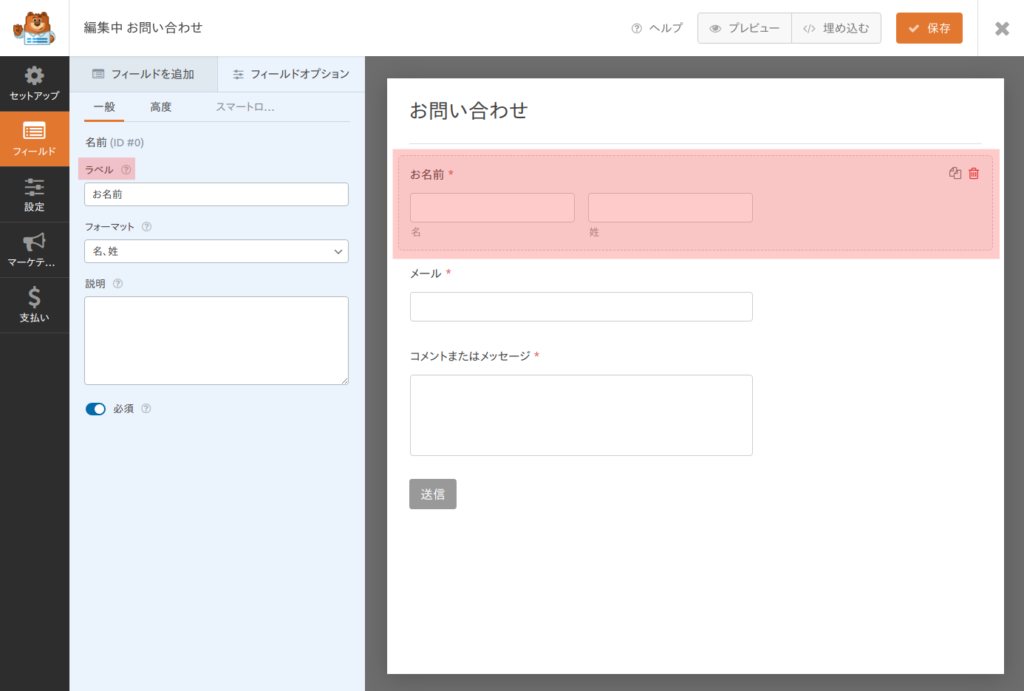
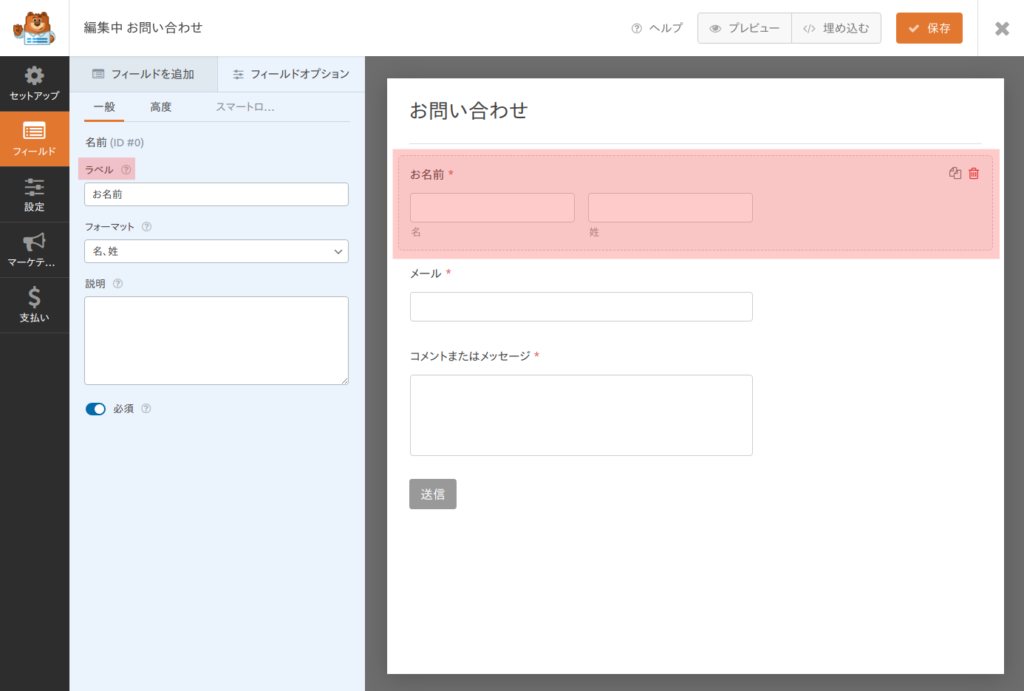
以下の画面に移動します。


右側のプレビューと同じように項目名などを編集していきます。


- 項目名を編集するときはプレビュー画面で修正したい項目(赤枠の部分)をクリックします。
- プレビューの左側にある「ラベル」で好きな項目名を入力します。
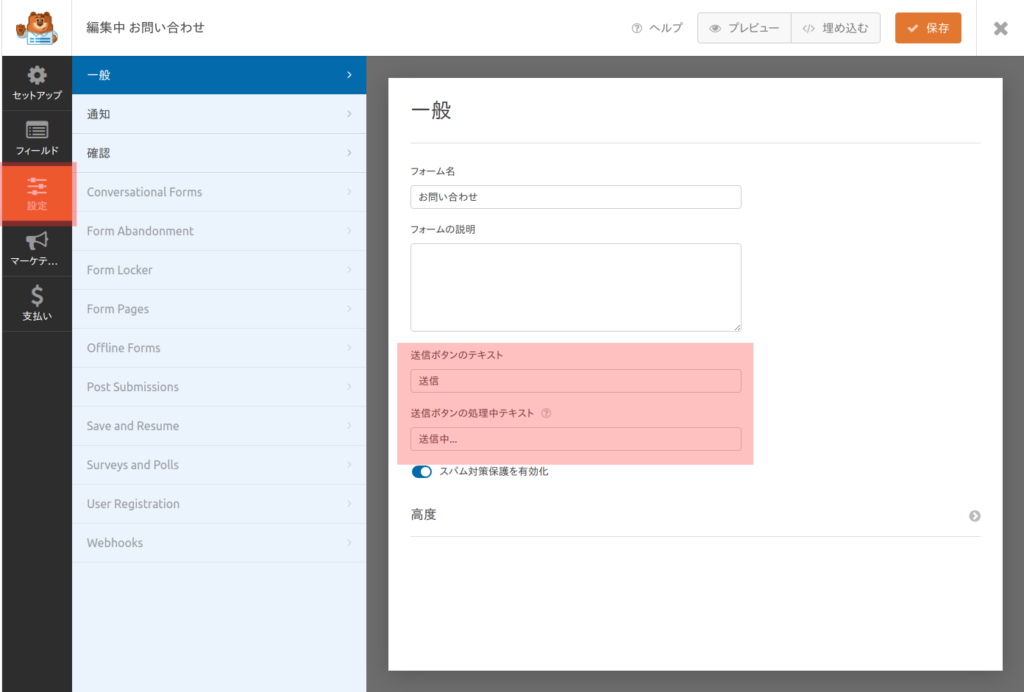
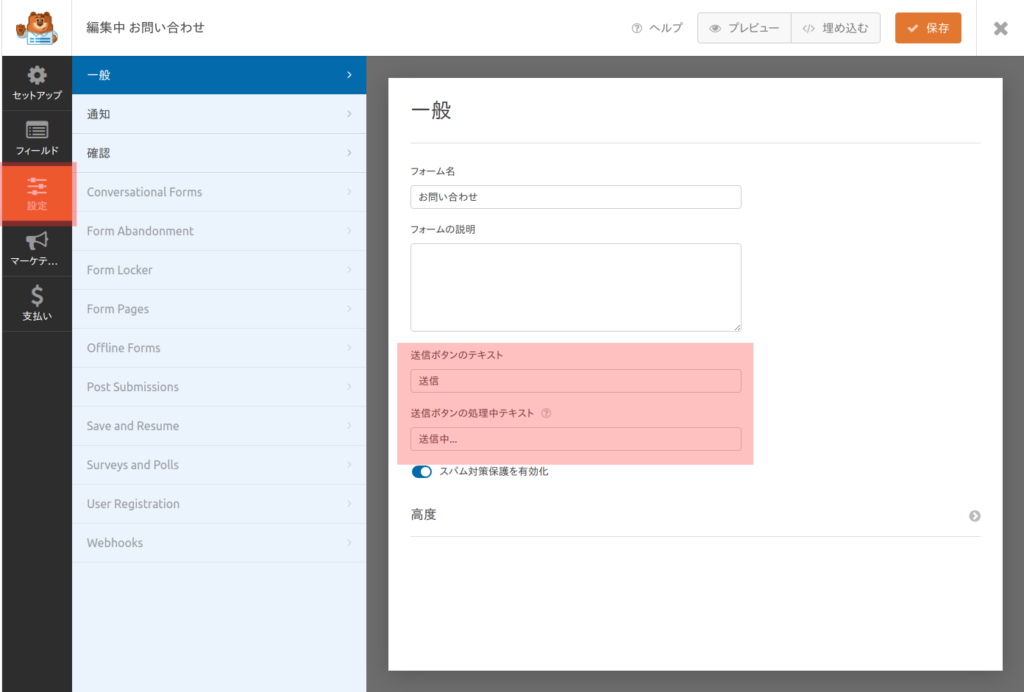
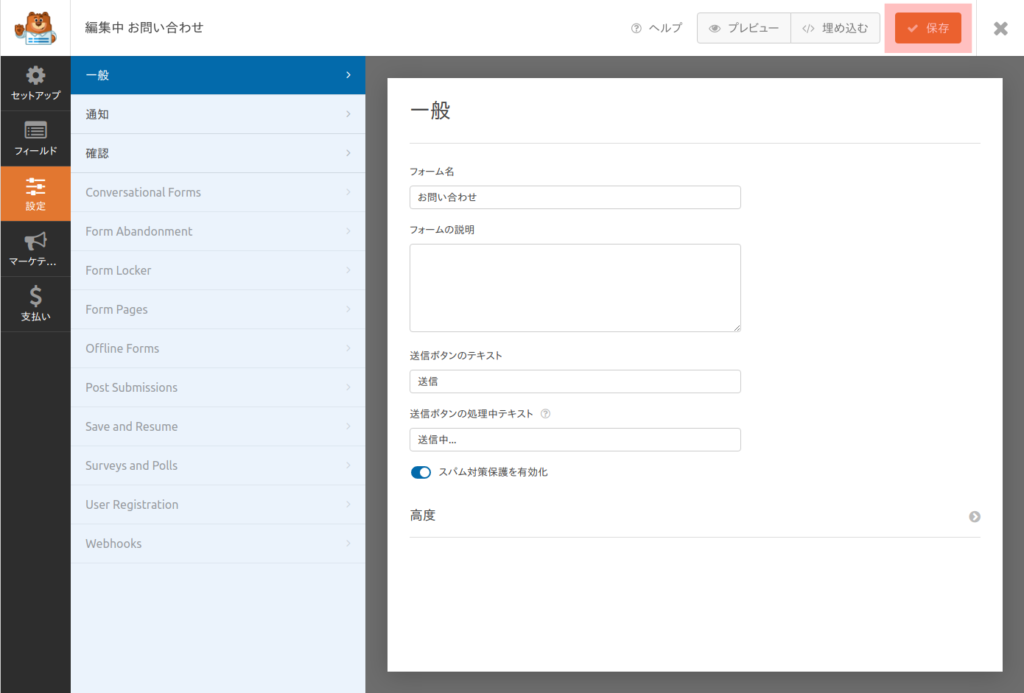
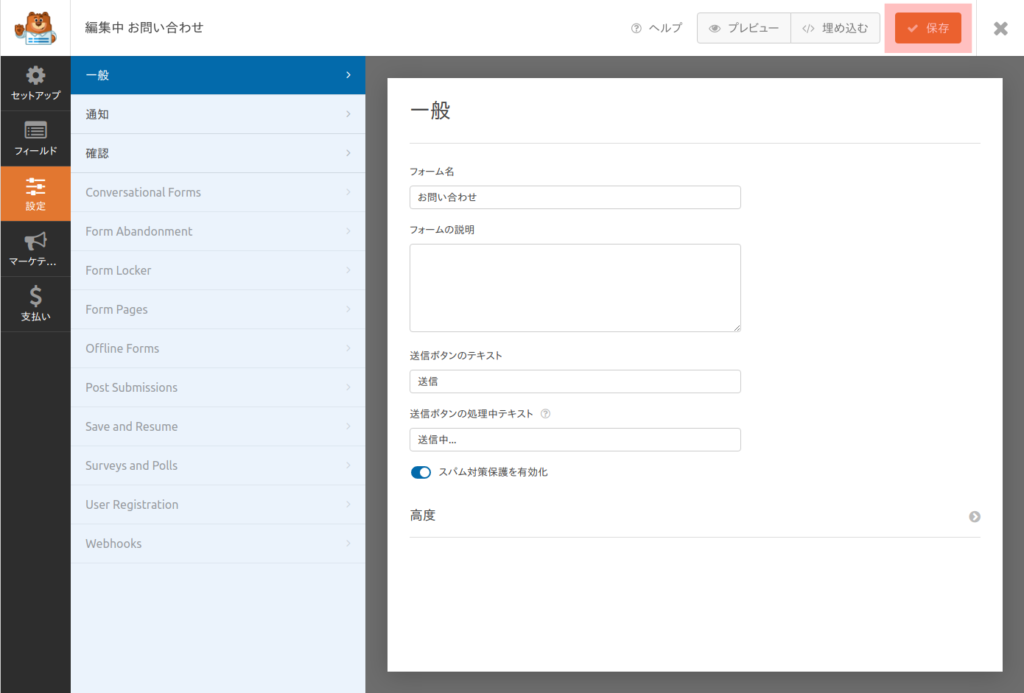
次にボタンの名前を修正します。


- 一番左のメニューにある「設定」をクリックします。
- 赤枠の部分に「送信ボタンのテキスト」と「送信ボタンの処理中テキスト」があるので、好きなボタン名に変更します。


- 最後に「保存」ボタンをクリックして変更を保存します。
- 「×」ボタンをクリックしてダッシュボードに戻ります。
お問い合わせフォームを設置する


ショートコードを取得する
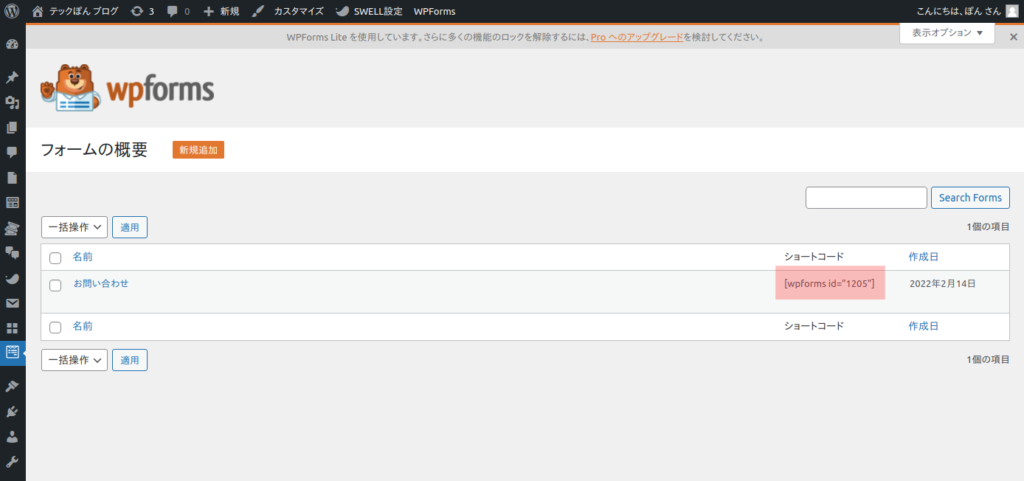
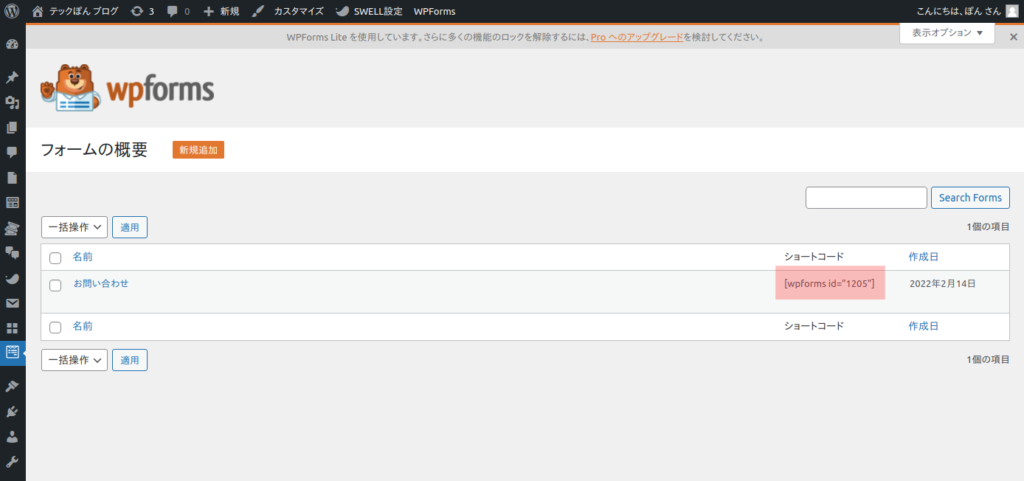
WPFormsの作成が終わってダッシュボードに戻ると以下のような一覧画面にお問い合わせフォームが追加されています。
一覧にある「ショートコード」をコピーします。


固定ページを作成する
お問い合わせフォームを表示させる固定ページを作成します。
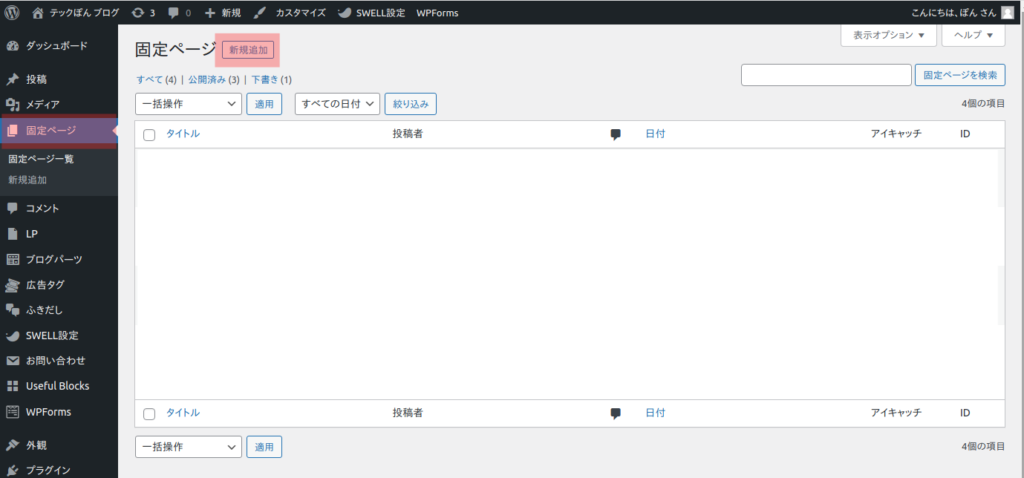
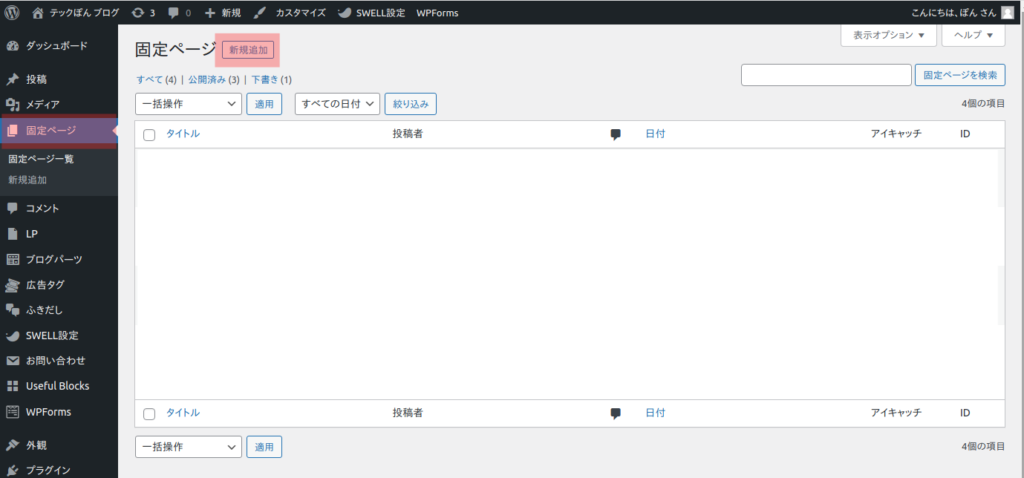
- メニューから「固定ページ」をクリックします。
- 次に「新規追加」をクリックします。


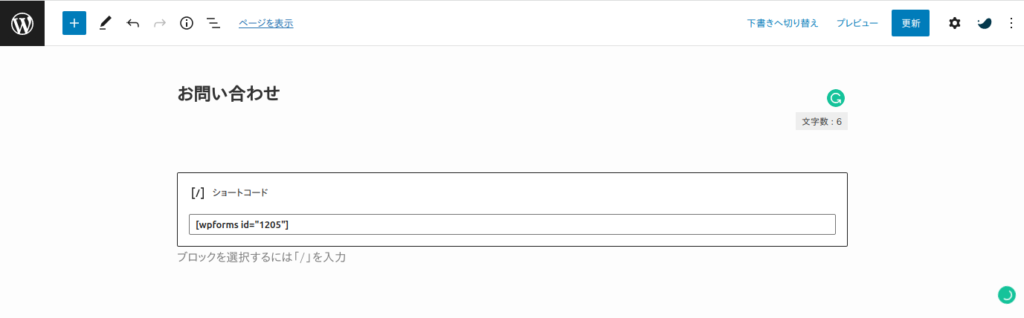
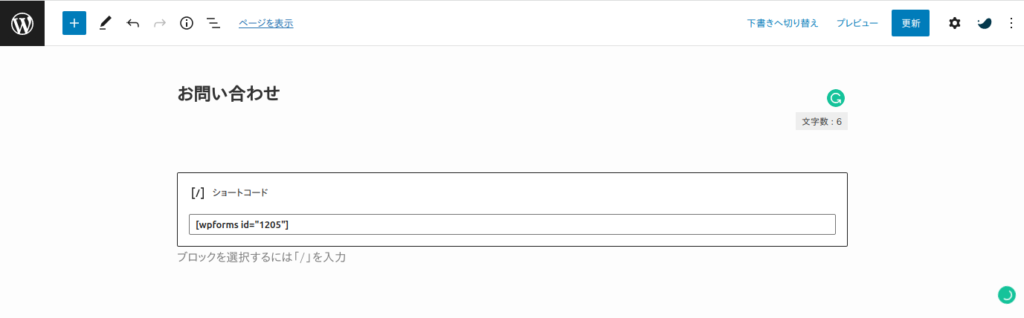
ブログ新規作成の画面と同じ画面が表示されます。


- タイトルに「お問い合わせ」と入力します。
- 本文に先ほど取得した「ショートコード」を貼り付けます。
- 最後に右上の「公開」ボタンをクリックします。
ブログのメニューにお問い合わせを追加する


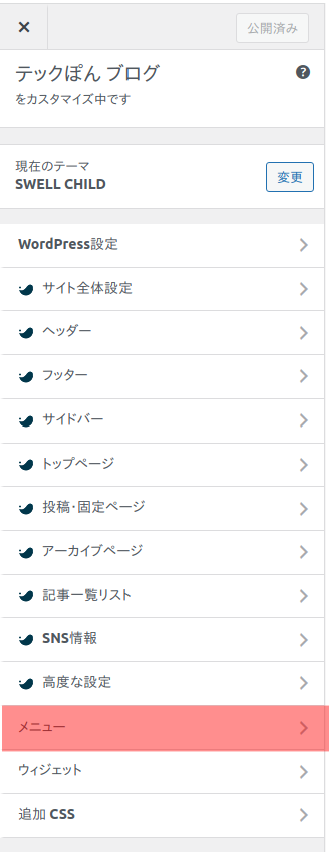
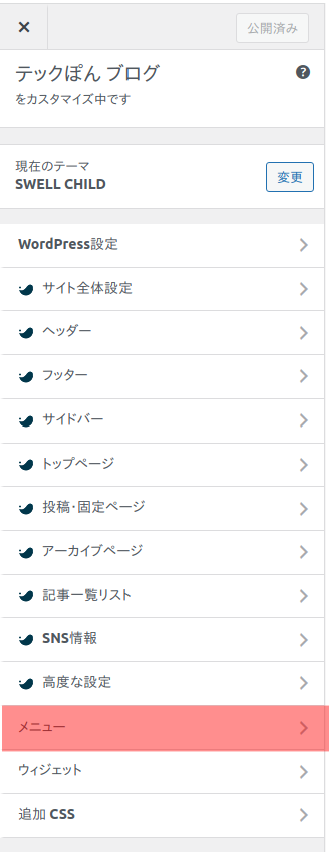
画面上部にある「カスタマイズ」をクリックします。


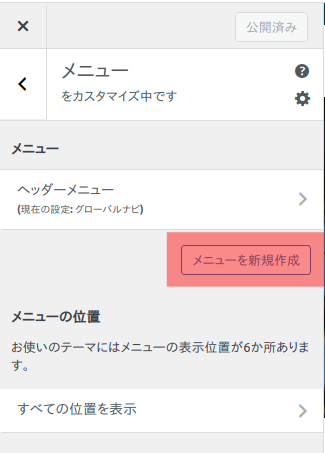
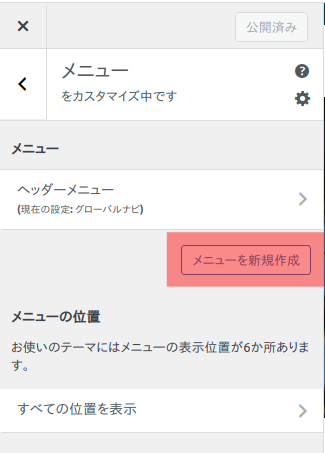
「メニュー」をクリックします。


「メニューを新規作成」をクリックします。


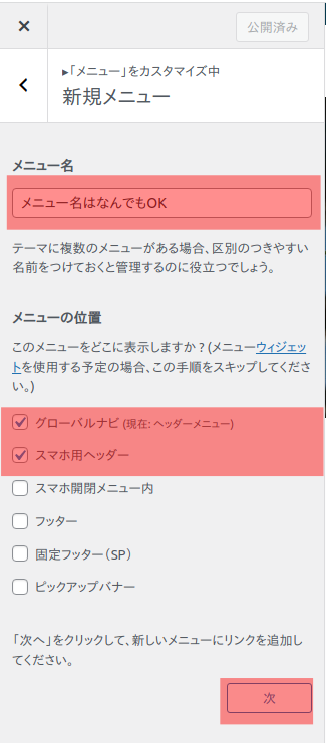
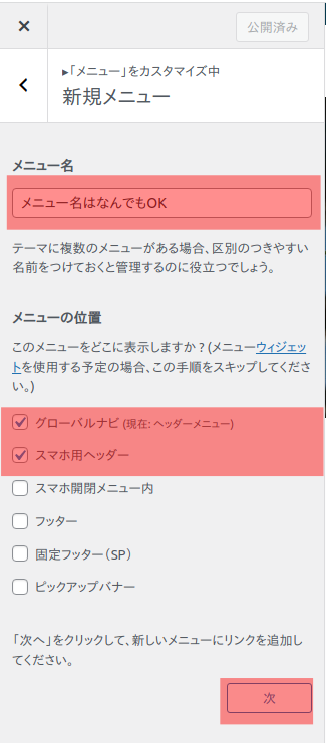
- 「メニュー名」を入力します。名前は何でもOKです。(名前がブログに表示されることはありません)
- 赤枠のチェックボックスにチェックを付けます。
- 「次」をクリックします。


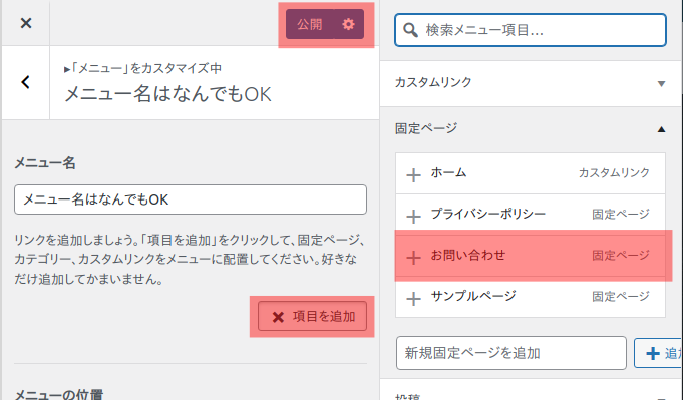
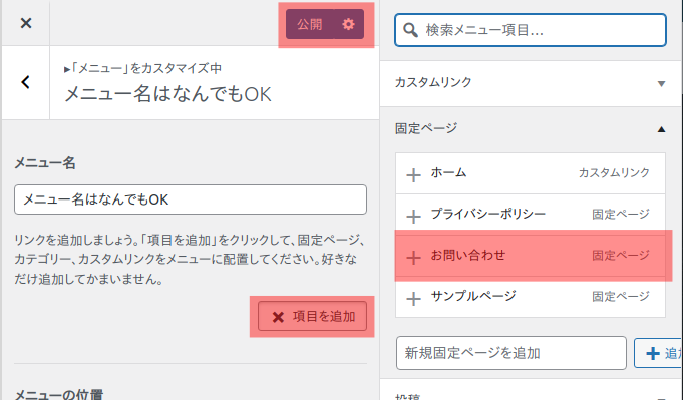
- 「項目を追加」をクリックします。
- 「お問い合わせ」をクリックしてメニュー項目に追加します。
- 最後に「公開」をクリックします。


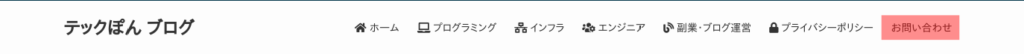
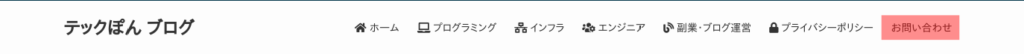
「お問い合わせ」がメニューに追加されました!
お疲れ様でした!
当ブログではWordPressテーマにSWELLを使用しています。

