NodeのインストールからNuxt3の
新規プロジェクト作成までを行います
この記事ではNodeのインストールから始めてNuxt3の新規プロジェクトを作成作成します。
最後まで読み進めると、Nuxt3の新規プロジェクトが作成され、開発環境が構築できます。
Nodeのインストール
Nodeパッケージ版のダウンロード
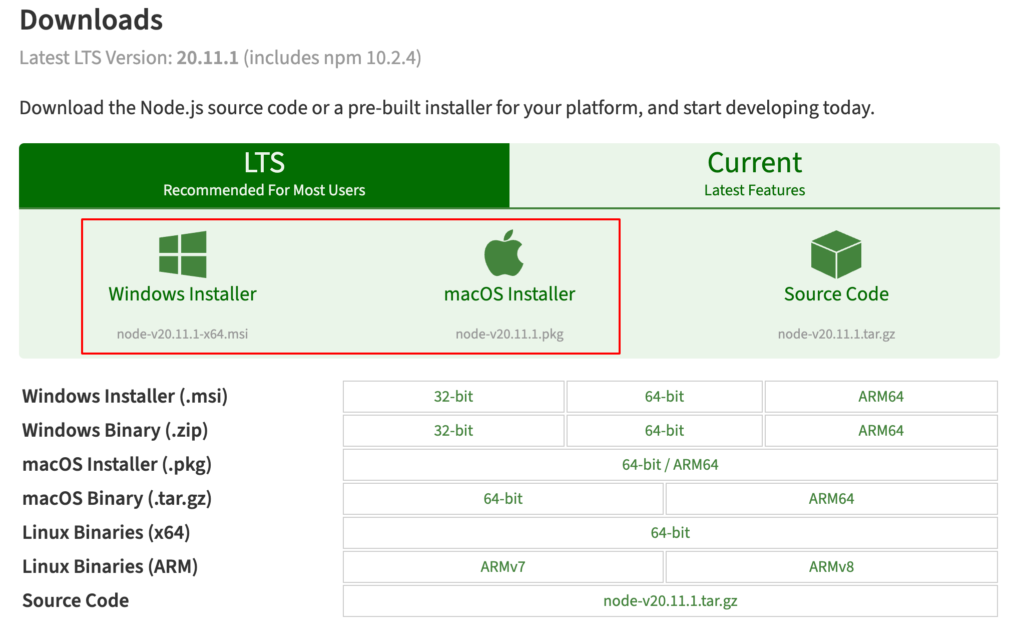
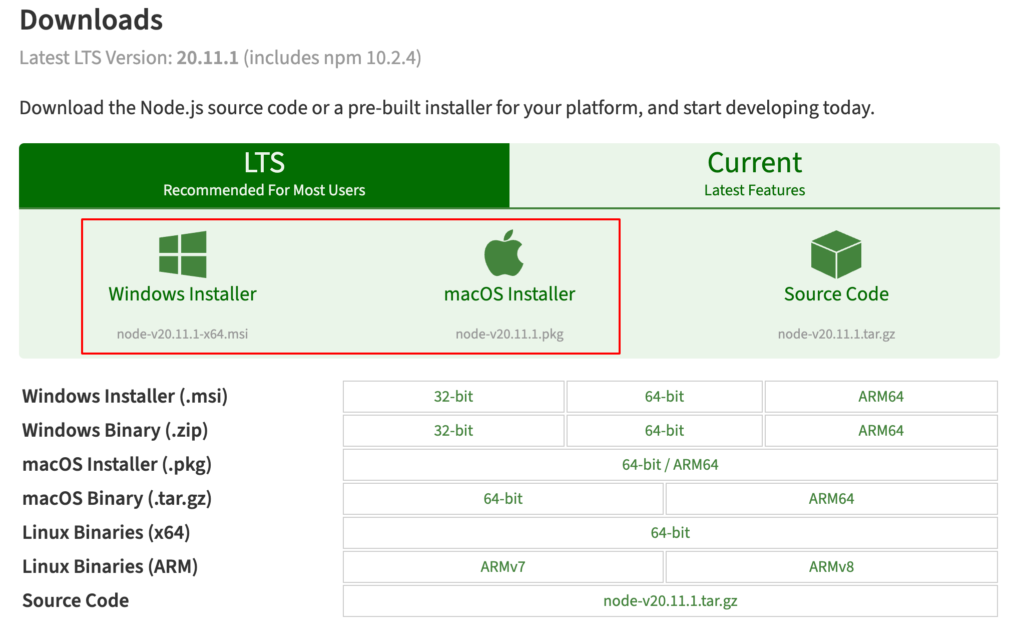
本家サイトからお使いのOSにあったパッケージをダウンロードします。
パッケージの種類がLTS版とCurrent版の2種類ありますが特別な理由がない限り長期サポート保証のLTS版を選択しましょう。
バージョンもLTSの最新バージョンを選択します。


パッケージのインストール
ダウンロードしたパッケージを起動して、インストーラーに従いインストールを完了します。
Nodeバージョンの確認
ターミナルを起動して下記のコマンドを実行します。
$ node -v
v20.11.1無事バージョンが表示されればインストール完了です!
Nuxt3プロジェクトの作成
Nuxt3プロジェクト用ディレクトリの作成
ターミナルから以下のコマンドを実行してプロジェクト用のディレクトリを作成します。
ここではユーザのHomeディレクトリに「nuxt3-pj」という名前でディレクトリを作成ます。
$ cd /Users/ユーザ名
$ mkdir nuxt3-pj
# 作成したディレクトリに移動します
$ cd nuxt3-pjNuxt3プロジェクト作成
ターミナルから以下のコマンドを実行してNuxt3プロジェクトを作成します。
$ npx nuxi init nuxt3-appsnpxはyarnパッケージのダウンロードと実行を行うツールになります。
nuxiはNuxt3のプロジェクトの雛形を作成するCLIになります。
nuxi initでプロジェクトを新規作成します。
nuxt3-appsは今回作成するプロジェクト名になります。
コマンドを実行すると対話式にプロジェクト作成が進んでいきます。
$ npx nuxi init nuxt3-apps
Need to install the following packages:
nuxi@3.10.1
Ok to proceed? (y) #yを入力してEnter
❯ Which package manager would you like to use?
○ npm
○ pnpm
● yarn #yarnを選択してEnter
○ bun
・・・
# インストールが開始されますので終わるまで待ちます
# インストールが完了すると以下のメッセージが表示されます
success Saved lockfile.
$ nuxt prepare
✔ Types generated in .nuxt
✨ Done in 34.91s.
✔ Installation completed.
# 最後にGitリポジトリを作成するか聞かれますがどちらを選択しても問題ありません
# 今回はNoを選択してEnterをします
❯ Initialize git repository?
○ Yes / ● No
# 次にやるべきステップが表示されます
✨ Nuxt project has been created with the v3 template. Next steps:
› cd nuxt3-apps
› Start development server with yarn run devyarnバージョンの確認
次のステップに進む前に以下のコマンドでyarnのバージョンを確認します。
$ yarn -v
1.22.21このようにバージョンが表示されれば次のステップに進んで問題ありません。
もし、バージョンが表示されない場合は以下のコマンドを実行してyarnコマンドを再度インストールします。
$ npm install -g yarn
# バージョンを確認します
$ yarn -v
1.22.21バージョンが正常に表示されればOKです!
Nuxt3プロジェクトの起動
先ほどのNext stepsで表示されたコマンドを実行してプロジェクトを起動します。
$ cd nuxt3-apps
# プロジェクトを起動します
$ yarn run dev
yarn run v1.22.21
$ nuxt dev
Nuxt 3.10.3 with Nitro 2.8.1
➜ Local: http://localhost:3000/
➜ Network: use --host to expose
➜ DevTools: press Shift + Option + D in the browser (v1.0.8)
ℹ Vite server warmed up in 788ms
ℹ Vite client warmed up in 1041ms
✔ Nitro built in 586 msエラーが発生しなければ起動に成功しています。
メッセージにあるURLにアクセスしてみます。
Welcom画面が表示されれば正常に起動しています!